ASP.NET MVC (مشکلات NET. :بخش پانزدهم)
بهتر است برای عملکرد بهتر کار خود از ASP.NET MVC استفاده کنید و کمتر دچار مشکل شوید.

آموزش Routing) ASP.NET MVC)
با سلام و وقت بخیر به شما همراهان همیشگی ABLY
اگر تا به الان ما را دنبال کرده باشید می دانید که در این دوره از آموزش های ASP.NET MVC تا به الان به موضوعات زیر پرداخته ایم:
MVC چیست؟
آموزش ASP.NET MVC
آموزش ASP.NET MVC (ساختار پروژه)
حال در این مقاله و در این مرحله از آموزش، نحوه Routing کردن پروژه را به شما آموزش خواهیم داد. بنابراین تا پایان این آموزش با مجموعه ABLY همراه باشید.

validation failed for one or more entities. see 'entityvalidationerrors' property for more details
بسم الله الرحمن الرحیم
همه ی ما با خطای زیر برخورد کرده ایم.

اگر یک Model داشته باشیم که تعداد فیلد های آن بسیار زیاد باشد، طبیعتا پیدا کردن فیلدی که باعث بروز این خطا شده است کار ساده ای نخواهد بود.
چطور می توان به سرعت اینگونه خطاها را بررسی و رفع کرد؟
پشتیبانی از فایل های json در IIS
بسم الله الرحمن الرحیم
ممکن است شما نیاز داشته باشد در پروژه ی خود از فایل های JSON استفاده کنید. به صورت پیش فرض فایل های JSON توسط IIS پشتیبانی نمی شوند اما به تنظیمات بسیار ساده ای می توانید این کار را در IIS انجام دهید.
پشتیبانی از فایل های json در IIS
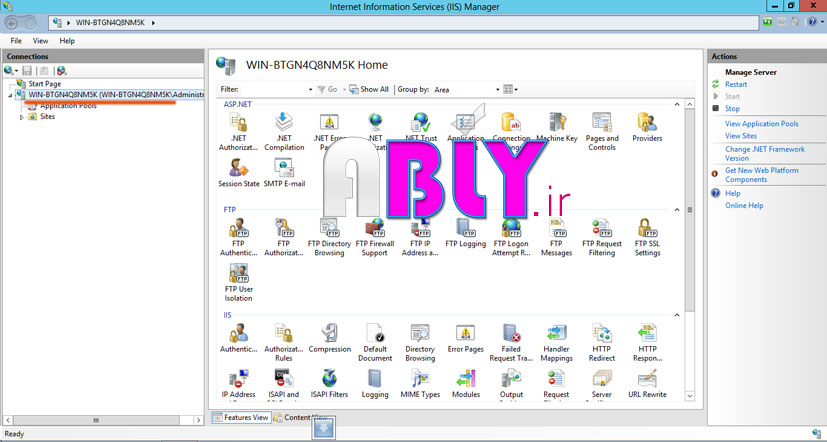
برای شروع IIS خود را باز کنید و مراحل زیر را یکی پس از دیگری انجام دهید.
ابتدا بر روی گزینه ی مشخص شده کلیک کنید.

مسیریابی (Routing) در ASP.NET MVC
بسم الله الرحمن الرحیم
مشخص کردن area پیش فرض در asp.net mvc
ممکن است شما بخواهید در پروژه asp.net mvc خود یکی از area ها را به صورت پیش فرض معرفی کنید تا کاربران نیاز نداشته باشند نام آن area را در آدرس خود ذکر کنند برای این کار می بایست از کد زیر استفاده کنید
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Homepage", action = "Index", id = UrlParameter.Optional } //, namespaces: new string[] { "ContentManagmentMVC.Areas.Frontend.Controllers" }
).DataTokens.Add("area", "MyArea");
این خط کد را باید در پوشه App_Start خود و سپس در فایل RouteConfig قرار دهید.
jQuery ajax در ASP.NET MVC
بسم الله الرحمن الرحیم
ارسال چندین فرم به صورت HttpPost
در بسیاری از فرم ها و صفحات شما نیاز دارید که اطلاعات را به چندین فرم مختلف ارسال کنید، در ASP.NET MVC انجام این کار بسیار ساده خواهد بود زیرا شما می توانید فرم های زیادی را در صفحه ایجاد کنید. اما اگر قرار باشد Button های مختلفی کنار یکدیگر قرار گیرند و هر یک اطلاعات خود را به فرمی خاص ارسال کنند، این کار ساده نخواهد بود.
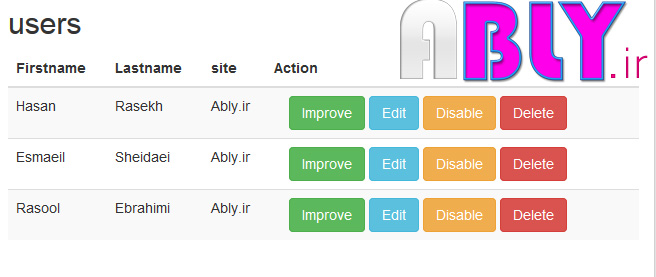
به طور مثال Grid زیر را در نظر بگیرید:
ما می خواهیم وقتی بر روی هر یک از Button های بالا کلیک می کنیم، اطلاعات خاصی را برای Action های خود به صورت HttpPost ارسال کنیم.
Action های ما نیز به صورت زیر خواهند بود:
[HttpPost]
public ActionResult Improve(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Edit(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Disable(long id)
{
//My code is here....
}
[HttpPost]
public ActionResult Delete(long id)
آموزش url rewriting در asp.net
بسم الله الرحمن الرحیم
تغییر آدرس و بهینه سازی آدرس ها aspx
همانند پروژه های asp.net mvc ممکن است شما بخواهید در پروژه های web form نام صفحات و یا پسوند پروژه خود را از aspx به نام دیگری تغییر دهید و یا حتی پسوند صفحات را نمایش دهید.
یکی از روش های بسیار ساده ای که وجود دارد استفاده از module ایی با نام URL Rewrite می باشد.
برای ادامه این آموزش module را می بایست دانلود نمایید
حجم فایل ها کمتر از 7 مگابایت است
دانلود نسخه x86 URL Rewrite module
دانلود نسخه x64 URL Rewrite module
همچنین از طریق لینک زیر می توانید نسخه های مختلف URl Rewriting را دانلود نمایید
http://www.iis.net/downloads/microsoft/url-rewrite
پس از دانلود فایل را نصب نمایید، تا قابلیت URL Rewriting به Visula Stuido شما و همچنین IIS اضافه شود.
در صورتی که بخواهید برای صفحات خود از URL rewrite در IIS استفاده کنید می توانید به صورت زیر مراحل را طی نمایید. اما اگر بخواهید تغییرات خود را به صورت مستقیم در Visual Stuido در فایل web.config اعمال کنید کافی است چند خط کد اضافه نمایید.
ابتدا تغییر آدرس یا همان URL Rewriting را در IIS بررسی می کنیم و سپس به سراغ Visual Studio می رویم.
اگر با IIS تاکنون کاری انجام نداده اید نگران نباشید کافی است در پایان چند خط کد را در web.config خود Copy/Paste کنید زیرا چه از طریق IIS و چه به صورت مستقیم این کار را انجام دهید تفاوتی نخواهد داشت.
URL Rewriting در IIS
ابتدا یک فایل aspx با نام article ایجاد نمایید و کدهای زیر را در آن قرار دهید. سپس این فایل را در مسیر زیر قرار دهید
C:\inetpub\wwwrootمسیر بالا، مسیر قرار گیری سایت پیش فرض در IIS است. اگر مسیر شما متفاوت است کافی است IIS Manager را باز کنید و سایت و از سمت چپ بر روی default website کلیک راست کنید و سپس explorer را انتخاب کنید تا پوشه مربوطه در کامپیوتر شما باز شود.
حال صفحه بالا کپی کنید.
جلوگیری از حملات CSRF و XSS
بسم الله الرحمن الرحیم
جلوگیری از حملات CSRF و XSS
CSRF و XSS چیست
مثل همیشه با یک مثال این موضوع را بررسی خواهیم کرد، تصور کنید قرار است یک کد ساده برای ویرایش اطلاعات بنویسیم
public class UserProfileController : Controller
{
public ViewResult Edit() { return View(); }
public ViewResult SubmitUpdate()
{
// Get the user's existing profile data (implementation omitted)
ProfileData profile = GetLoggedInUserProfile();
// Update the user object
profile.EmailAddress = Request.Form["email"];
profile.FavoriteHobby = Request.Form["hobby"];
SaveUserProfile(profile);
ViewData["message"] = "Your profile was updated.";
return View();
}
}
در کد بالا ما ابتدا یک View را برای کاربر برمی گردانیم که قرار است اطلاعات آن را ویرایش کند، تصور کنید این View تغییر اطلاعات کاربری باشد. طبیعتا کاربر هنگامی که فرم اطلاعاتی را تکمیل کرد آن را Submit می کند. در این جا هیچ مشکلی نیست، البته به نظر می رسد!.
چند نکته در MVC
بسم الله الرحمن الرحیم
چندین نکته ساده وجود دارد که قبلا به اکثر آنها پرداختیم اما با توجه به سوالات مختلف در خصوص آنها در اینجا هر یک
دانلود فایل ها در MVC
بسم الله الرحمن الرحیم
Action ها می تواننند مقادیر مختلفی را بر گردانند در این آموزش قصد داریم نحوه ایجاد یک ActionResult را برای بازگرداندن یک فایل بررسی کنیم.
برای این کار کافی است به صورت زیر عمل کنید
public ActionResult Index()
{
string path = Server.MapPath(@"~/Images/logo.png");
return (File(path, contentType: "ABLY", fileDownloadName: "logo.png"));
}همانطور که مشاهده می کنید بسیار کار ساده ای را در اینجا انجام داده ایم.
پارامتر اول در واقع مسیر و نام و پسوند فایلی است که می خواهید دانلود شود.
پارامتر دوم contentType برای معرفی محتوای فایل به برنامه های دانلود و مرورگر می باشد.
پارامتر سوم که fileDownloadName می باشد در واقع همان نام فایلی است که میخواهید در هنگام دانلود برای کاربر نمایش داده شود.